| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 정보처리기사
- in-memory
- 영속성 컨텍스트
- 캐시
- 스프링부트
- 스프링 시큐리티
- 호이스팅
- sqld
- 이벤트루프
- VMware
- 실행 컨텍스트
- MongoDB
- Redis
- 가상 면접 사례로 배우는 대규모 시스템 설계 기초
- 정처기
- 동적계획법
- 자바의 정석
- 분할정복
- document database
- SQL
- github
- spring security
- NoSQL
- 스프링 부트
- 게시판
- Spring Boot
- 다이나믹프로그래밍
- 레디스
- JPA
- 깃허브
- Today
- Total
FreeHand
CORS 본문
- 관련 용어 정리
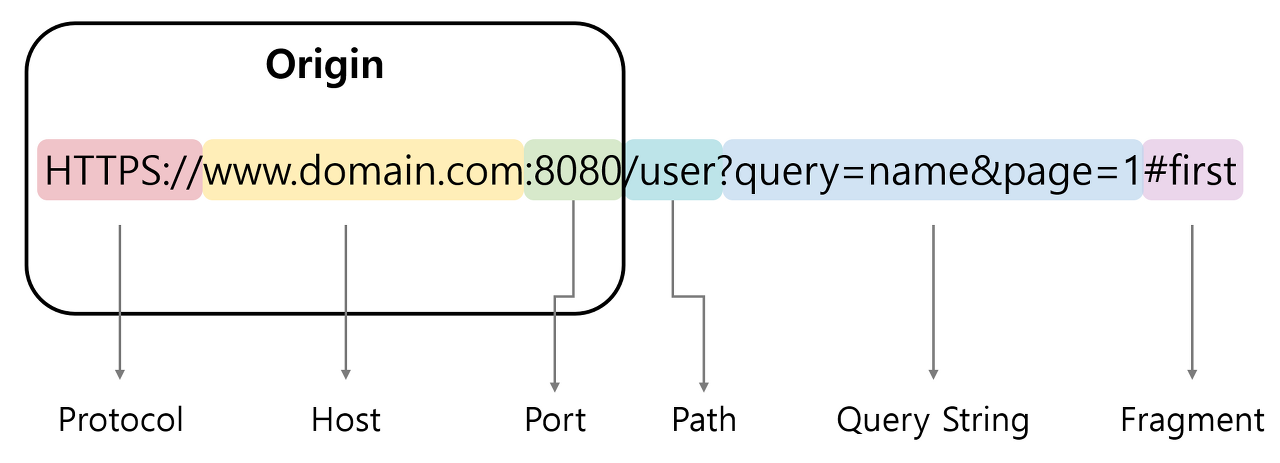
Definition of an origin
프로토콜, 포트, 호스트가 같으면 두 URL은 같은 origin을 갖는다.

The following table gives examples of origin comparisons with the URS http://store.company.com/dir/page.html
| URL | Outcome | Reason |
| http://store.company.com/dir2/other.html | Same origin | Only the path differs |
| http://store.company.com/dir/inner/another.html | Same origin | Only the path differs |
| https://store.company.com/page.html | Failure | Different protocol |
| http://store.company.com:81/dir/page.html | Failure | Different port |
| http://news.company.com/dir/page.html | Failure | Different host |
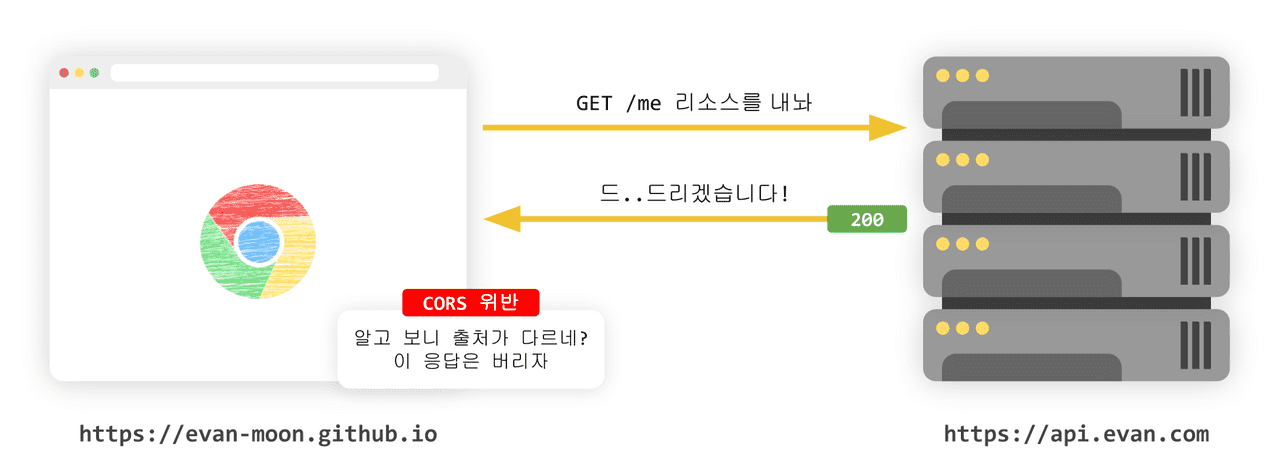
SOP(Same-Origin Policy)
SOP는 어떤 origin에서 로드된 문서나 스크립트가 다른 origin의 리소스와 상호작용하는 방법을 제한하는 중요한 보안 메커니즘.
SOP는 잠재적으로 해로울 수 있는 문서를 분리해, 공격받을 수 있는 경로를 줄인다.
브라우저 보안을 위해 같은 origin에서만 리소스를 공유할 수 있다는 규칙을 가진 정책
CORS(Cross-Origin Resource Sharing)
CORS는 추가 HTTP 헤더를 사용하여, 한 origin에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제.
origin이 다른 요청이라도 접근 권한을 허용하는 정책
- CORS 동작원리

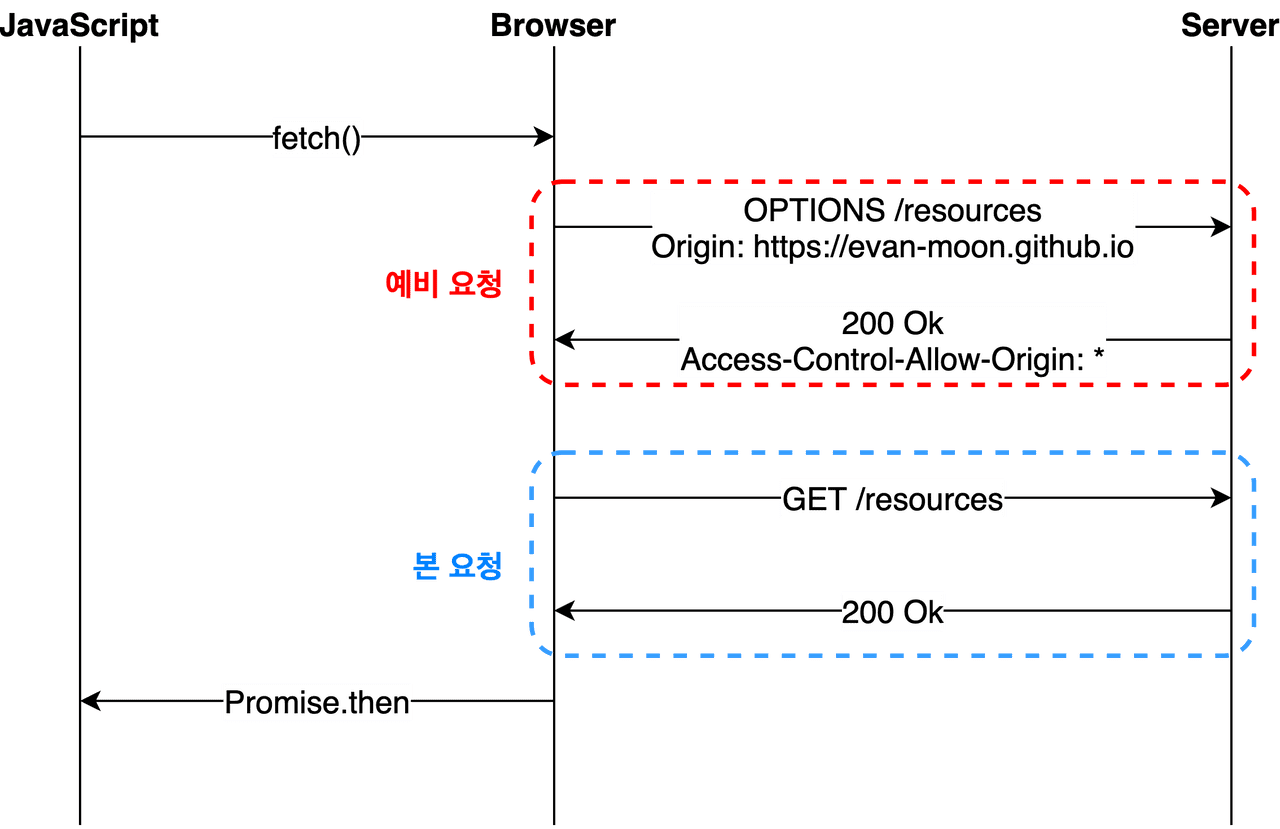
Preflight request

브라우저가 요청을 한 번에 보내지 않고 예비 요청과 본 요청으로 나누어서 전송하는 방식. 이 때 예비 요청을 preflight라고 부름. 본 요청을 보내기 전에 해당 요청을 보내는 것이 안전한지 확인하는 용도.
- 브라우저가 요청을 보낼 때 헤더의 Origin 필드에 요청하는 origin을 보냄.
- 서버 응답 헤더의 Access-Control-Allow-Origin 필드의 값을 요청 때 보냈던 Origin 필드 값과 비교하여 CORS 에러 여부를 판별한다.
CORS 에러의 여부는 예비 요청의 성공/실패 여부가 아닌 응답 헤더에 유효한 Access-Control-Allow-Origin이 존재하는지!
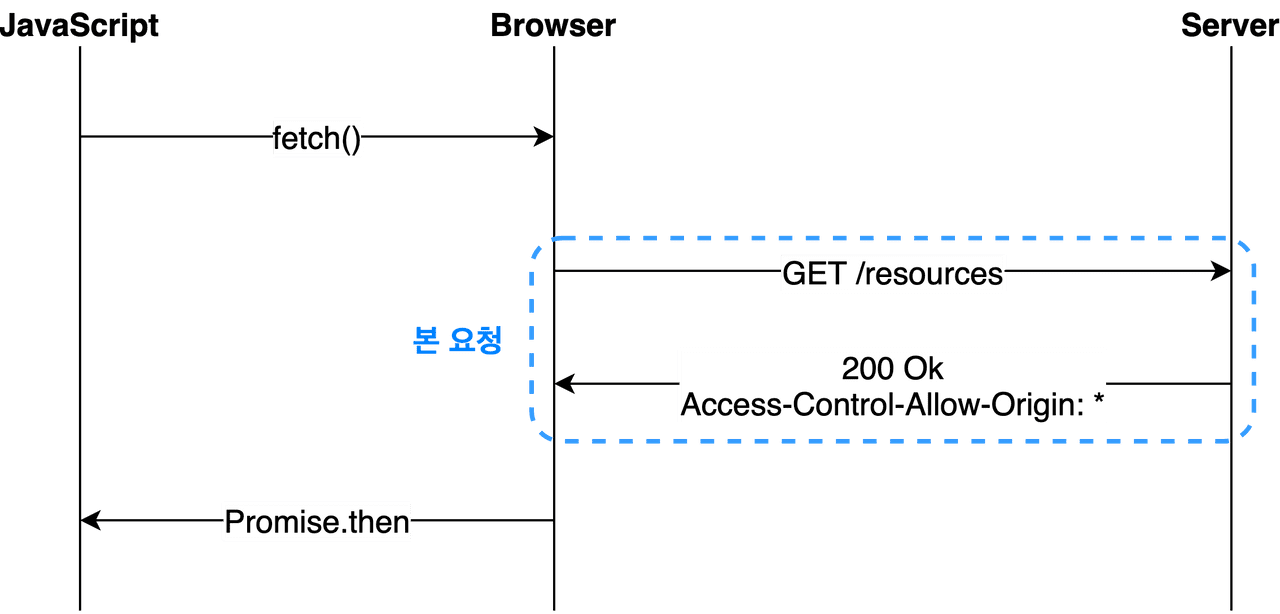
Simple request

예비 요청 없이 바로 본 요청을 보내는 방식.
- 요청 method는 get, head, post 중 하나
- Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더를 사용하면 안됨
- Content-Type을 사용할 경우는 application/x-www-form-urlencoded, multipart/form-data, text/plain만 허용
Credential request
쿠키, 세션, JWT 토큰 등 민감한 정보를 포함한 요청을 보낼 때를 특별히 credential request라고 부른다.
요청 헤더에 Cookie 헤더 등이 추가되는데 이런 헤더들은 simple request의 헤더 조건을 만족하지 않기때문에 credential request는 simple request가 아닌 preflight request 방식으로 요청을 보낸다.
민감한 정보가 담긴 헤더는 사전 요청에는 포함되지 않고 본 요청에만 포함된다. 이때 응답 헤더에는 Access-Control-Allow-Credentials: true가 있어야한다.
- CORS 에러 해결 방법
1. 서버에서 권한 설정
1-1 Access-Control-Allow-Origin response header
app.use((req, res) => {
res.header('Access-Control-Allow-Origin', '*'); // 모든 도메인 허용
res.header('Access-Control-Allow-Origin', 'https://example.com'); // 특정 도메인 허용
});Access-Control-Allow-Origin 응답 헤더는 이 응답이 주어진 origin으로부터의 요청 코드와 공유될 수 있는지를 나타낸다.
1-2 Node.js Express 미들웨어 CORS
npm i corsconst express = require('express');
const cors = require('cors');
const app = express();
app.use(cors()); // 모든 도메인 허용const corsOptions = {
origin: 'http://example.com', // 접근 권한을 부여할 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200
};
app.use(cors(corsOptions));
2. 클라이언트
2-1. proxy 사용
proxy: 직접 통신하지 못하는 두 컴퓨터 사이에서 통신을 돕는 역할
클라이언트와 서버 사이에서 Access-Control-Allow-Origin 헤더를 추가해주는 역할로 사용
요청 url앞에 https://cors-anywhere.herokuapp.com를 적어서 요청을 보냄. Access-Control-*로 설정됨.
axois({
method:"GET",
url:`https://cors-anywhere/herokuapp.com/{URL},
header:{
'APIKey':'....'
}
})
'Web > ...' 카테고리의 다른 글
| [대규모 시스템 설계 기초] 사용자 수에 따른 규모 확장성 (0) | 2024.06.28 |
|---|---|
| 서블릿 MVC 2 (0) | 2024.01.07 |
| 서블릿 MVC (0) | 2023.10.18 |
| Servlet과 JSP (0) | 2023.10.15 |
| Servlet 등록 / 요청과 응답 (0) | 2023.10.15 |



