React와 Virtual DOM
React
SPA 방식으로 UI를 구현할 수 있도록 지원하는 자바스크립트 라이브러리.
데이터의 변화에 따라 UI를 실시간으로 업데이트 할 때 전체 페이지를 렌더링하지 않고 업데이트가 발생하는 부분만 렌더링을 할 수 있다.
Virtual DOM
리액트는 실제 DOM이 아닌 가상의 DOM을 활용하여 이전 상태를 메모리에 보관해두었다가 새롭게 변경될 부분과 비교하여 부분적으로 업데이트 할 수 있다.
DOM이란 HTML의 element들을 트리 구조로 나타낸 것으로, DOM 트리에는 각 element에 상응하는 Node가 있다.
DOM API를 사용하면 각 Node에 접근하여 조작할 수 있다.
Javascript DOM
DOM(Document Object Model, 문서 객체 모델): 웹 브라우저가 HTML 파일을 분석하고 출력하는 방식 HTML 태그를 자바스크립트 객체로 만든 것을 문서 객체라고 한다. 즉, 자바스크립트 코드로 HTML을 조작할
pressky99.tistory.com
리액트의 Virtual DOM은 실제 DOM과 유사하지만 브라우저에 있는 문서에 직접적으로 접근할 수 없다는 차이가 있다.
리액트는 두 개의 Virtual DOM을 갖는다.
- 렌더링 이전 구조의 Virtual DOM
- 렌더링 이후에 보이게 될 구조의 Virtual DOM

리액트는 상태(state)가 변경될 때마다 re-rendering이 발생하고 이때마다 변경된 내용의 Virtual DOM을 생성한다.
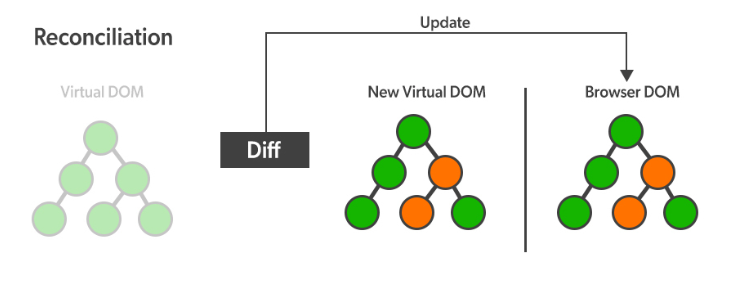
이후에 렌더링 이전의 Virtual DOM과 변경 후의 Virtual DOM을 비교하여 변경이 발생한 부분만 실제 DOM에 적용한다.
변경 전과 후의 Virtual DOM을 비교하는 것을 Diffing이라 하고, 실제 DOM에 적용되기까지의 과정을 Reconciliation(재조정)이라고 한다.
변경된 부분을 실제 DOM에 적용하는 방식으로 Batch Update방식을 사용하는데, 변경된 모든 element들을 한번에 적용하는 효율적인 방식이다.
Ref: https://callmedevmomo.medium.com/virtual-dom-react-%ED%95%B5%EC%8B%AC%EC%A0%95%EB%A6%AC-bfbfcecc4fbb
Virtual DOM (React) 핵심정리
리액트가 수많은 개발자들 사이에서 엄청난 사랑을 받는 이유중 한가지는 바로 빠른 속도입니다.
callmedevmomo.medium.com